Применение трюков Фотошоп CS в дизайне. Создаем треугольную кнопку. Вам потребуется Photoshop 7 или выше.
1.Создаем новый документ (файл-новый) с прозрачным фоном, размером 500Х500 пикселей.
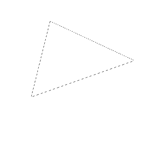
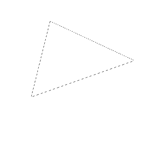
2.Активируем инструмент "Прямолинейное лассо" и делаем треугольное выделение как на рисунке.

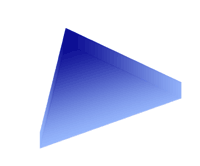
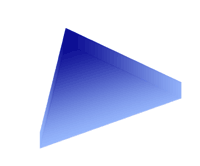
3.Устанавливаем основным темносиний, а фоновым голубой цвет. Активируем инструмент "Градиент", выбрав линейный градиент "От основного к фоновому цвету", и проводим им сверху вниз так как показано на рисунке.

4.Снимаем выделение (выделение-отменить выделение). Активируем инструмент "Перемещение" (горячая клавиша V). Нажимаем клавишу Alt и нажимаем на клавишу со стрелочкой вниз. Тем самым мы делаем копию слоя и смещаем изображение на 1 пиксель вниз.
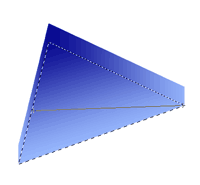
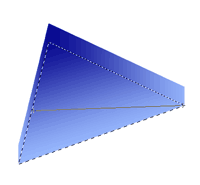
5.Снижаем непрозрачность полученного слоя до 70%. Кликаем по слою, а затем снова зажимаем клавишу Alt и нажимаем на клавишу со стрелочкой вниз столько раз, пока Вас не будет устраивать глубина кнопки. Должно получиться примерно как на рисунке. В нашем примере получилось 35 копий слоя.

6.Отключаем видимость самого верхнего слоя нажав на значек глаза рядом со строкой слоя на палитре слои, активируем предпоследний слой и применяем команду СЛОЙ - ОБЪЕДЕНИТЬ ВИДИМЫЕ. У Вас должно остаться два слоя.
7.С нажатой клавишей Ctrl кликаем по строке верхнего слоя, чтобы появилось выделение (в некоторых версиях программы кликнуть нужно не по строке, а по миниатюре слоя), активным при этом должен остаться нижний слой.
8.Снова активируем инструмент "Градиент", но проводим им теперь справа на лево так как на рисунке.

9.Снимаем выделение. Возвращаем видимость верхнему слою, делаем его активным и устанавливаем непрозрачность 85%. При помощи инструмента "Перемещение", перемещаем треугольник так, чтобы он как бы "закрывал" кнопку.

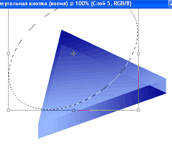
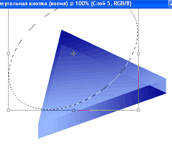
10.Создаем новый слой, нажав на значек "Создать новый слой" в нижней части палитры СЛОИ. Активируем инструмент "Овальное выделение", делаем овальное выделение и при помощи трансформации (выделение-трансформировать выделенную область) делаем выделение примерно как на рисунке.

11.Устанавливаем основным белый цвет. Активируем инструмент "Градиент", выбираем линейный "От основного к прозрачному" и проводим им внутри выделения от середины к низу.
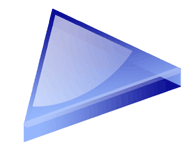
12.Нажав на клавишу Ctrl кликаем по строке самого нижнего слоя (или по миниатюре слоя), при этом активным остается слой с белой заливкой. Применяем команду ВЫДЕЛЕНИЕ - МОДИФИКАЦИЯ - СЖАТЬ, уменьшаем примерно на 8 пикселей.
13.Инвертируем выделение (выделение-инверсия) и нажимаем клавишу Del, чтобы убрать лишнее. Снимаем выделение и снижаем непрозрачность слоя до 65%.
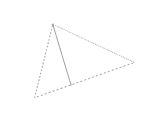
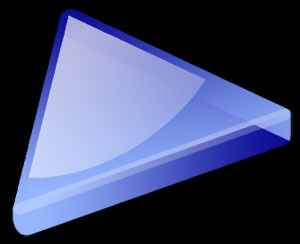
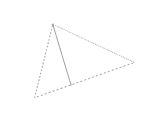
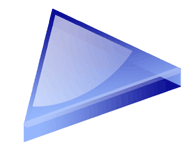
14.Создаем новый слой, нажав на значек "Создать новый слой" в нижней части палитры СЛОИ. Активируем инструмент "Кисть", выбираем жесткую кисть диаметром приблизительно 13 пикселей (в зависимости от размера Вашей кнопки). Кликаем кистью в левом нижнем углу верхнего треугольника, нажимаем клавишу Shift и кликаем в правом нжнем углу. У нас получится прямая линия, такая как на рисунке. Снижаем непрозрачность слоя до 25%.

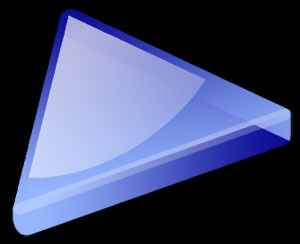
15.Склеиваем слои СЛОЙ - ОБЪЕДЕНИТЬ ВИДИМЫЕ, и при помощи инструмента "Ластик" немного закругляем острые углы. Кнопка готова.